Thursday, July 12, 2007
Usable Interface Phrasing

One good usability guideline for button, menu or link text is: use the same words for the same thing, and different words for different things.
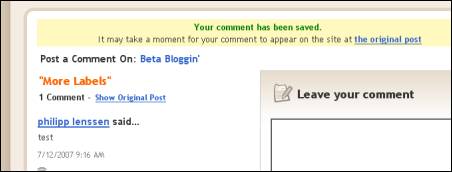
For instance, if a blog’s comment system includes a link that reads “show original post”, and another link reads “the original post”... then both links should behave identical, because they’re using almost the same phrasing. In the case of Google’s not-so-usable Blogger comment system, where this example is taken from, the first link however will expand a copy of the post, whereas the second link will take you to the permalink.
In above example, a solution would be to use sufficiently different words (like “expand post text” vs “permalink” and so on; in that particular case, an even better solution would be to improve the core problem of Blogger’s comment system though, the fact that it leaves the blog’s template). Another example is a shopping cart process that re-uses the word “buy” through several steps of the check-out process; this can be confusing, because you’re only actually buying the thing in the last step. So when do you know when the “buy" action is actually performed?
On the other hand, you should also use sufficiently similar wordings for things that behave similar. If you use the text “expand” to expand something, then you shouldn’t use the word “show” to expand something elsewhere. Added to that, it makes sense to re-use words when the interface offers something clearly related. (Though it’s a fine line between re-using a name where it helps understanding vs re-using a name when the similarity is not strong enough, so that it only brings confusion.) For example, if your first link is called “show top products”, then a second link to expand more could be called “show more products”, but not “show more items”.
It is somewhat harder to also manage to provide consistent phrases in the context of the whole web (you don’t own 99% of the sites a user visiting your site will visit that day). Maybe you decide that the best link text for your RSS feed is “feed”. But what if 90% of people are used to an orange button reading “XML"? Then you are faced with the choice of picking a sub-optimal link text that will have higher recognition, or to choose something you prefer with less recognition (and thus, perhaps lower usability). In this blog, for instance, the word “Comments” won’t take you to a permalink of the post; while in the context of this blog, that’s a reasonable phrasing – this blog has a different comments system – in the context of popular phrasings of the web, it results in lowered usability (because to many people, the comments link is synonymous with the permalink).
There are many other rules of thumb to usable phrasing in interfaces:
- The text should be brief (people don’t like to read interface text, they like to read content).
- The most important words should be at the beginning (so people can glance over text).
- The words should be as non-technical as possible (unless you decide the word has become a known idiom to your audience, like perhaps “RSS”). I once saw a Content Management System which had a menu entry along the lines of “Update JavaScript navigation,” to be press in exotic situations where the CMS didn’t automatically do this! (This entry, of course, wasn’t just badly worded, but shouldn’t have been there in the beginning.).
- The text should be followed by three dots if it’s not the final step (e.g. “Save file as...”, which pops up an intermediate dialog before something real happens, vs “Save file”, which already performs the action).
- You can use icons, or “ASCII-based” icons (like “+” or “[?]” or “>>”) to better illustrate what an interface does – e.g. you can use “+ expand” instead of just “expand”.
- Ideally, the text should be verb-free unless it is connected to only a single action. Especially with links in HTML, a user can apply several actions; follow the link, open it in a new window, print the target, save the target page. (Furthermore, a link can be followed in a variety of ways, e.g. using the tab + enter key, or using a Stylus pen.) Thus, a link text like “go to this page” or “click here to save” isn’t flexible to different user actions.
- Surprises are the enemy of usability – make sure the link or button text appropriately prepares the user for what will happen. For instance, a link to a PDF should always read “[PDF]” or similar somewhere within the link text, because it’s likely to open up another application.
As with any rule of thumb, there may be situations in which the rule is not applicable, and an alternative makes more sense overall – but it’s still good to know exactly when (and why) you’re violating usability rules.
>> More posts
Advertisement
This site unofficially covers Google™ and more with some rights reserved. Join our forum!
