Thursday, February 22, 2007
Approachability, Usability and Accessibility
The three concepts approachability, usability and accessibility form a useful group when evaluating a website. In a nutshell, to use a real-world metaphor of a power socket: approachability is about you wanting to interact with the power socket (you understand the need of plugging in a light, for example, and you understand that the power socket might be of help with that). Usability is about you knowing how to interact with it (you understand where to put the power plug). And accessibility is about you being able to interact with it (you use a power plug that’s made for this country’s power socket). These three measurements are useful for websites as well; a website needs to clearly communicate its purpose – it needs to tell a simple story, or rather, show it – then make sure it can be easily used in a variety of contexts.
Now these groups are different from each other but also related, and sometimes they overlap. Additionally, at times increasing the “score” in one of the three decreases the score in another one. And at other times, you may want to artificially decrease the score of either part – e.g. you may want to add a child safety measurement to a power socket to prevent kids from using it, so you decrease its usability.
Example: a video portal
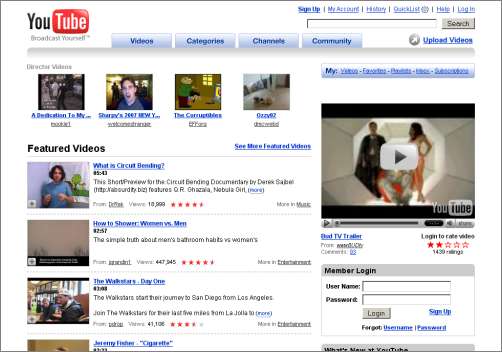
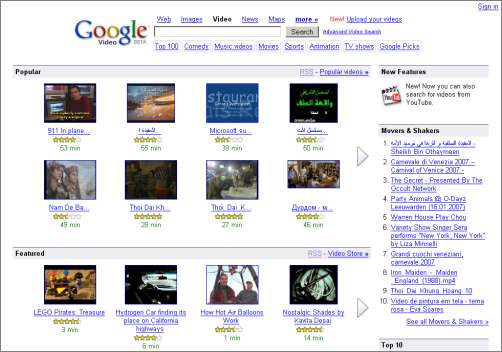
As an example of how to apply these three measurements, I want to briefly evaluate Google Video vs YouTube. The homepage screenshots are above for reference. Both sites seem to be similar on the surface, but they have slightly different interface dynamics.
Both websites allow you to upload your own videos. But YouTube emphasizes this community aspect more strongly. YouTube has a member login box right on the frontpage. Google Video, on the other hand, only has a “Sign in” link. The login box however is more approachable in terms of a community; it visualizes the story of the login process leading to member participation (“you enter your user name and password and you’re ready to do something.” This story will often be transported by press coverage – YouTube coverage may be introduced with the theme of “now everyone can make their own videos,” even though that’s not something new or YouTube-specific.)
But isn’t it just as easy to sign in with Google? And maybe you’re already signed in to Google Video, as it’s the shared Google Account? Yes, possibly; but being signed in already only means the usability for the login process is good. The site still doesn’t as clearly communicate that you can upload your own videos. There’s an “Upload your videos” link text, but the focus seems to be on the search box, so Google Video is telling the story of a search engine.
(One thing to remember when it comes to approachability & usability is to always communicate your site’s interactions visually and not textually. Do not write “enter your login information below to sign up,” but rather, make sure “that thing” looks like a typical login box! Only very few words are needed if you do.)
To measure the accessibility of either site, all you need to do is look at the underlying technology. Can you play videos from your phone? Can you search for videos using Opera? Does the page layout break at 640x480 resolutions? And so on. Sometimes, increasing the usability, e.g. by adding nice AJAX features, lowers the accessibility of the page, e.g. the Back button is broken all of a sudden.
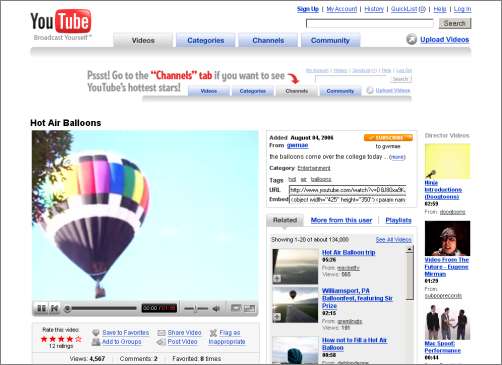
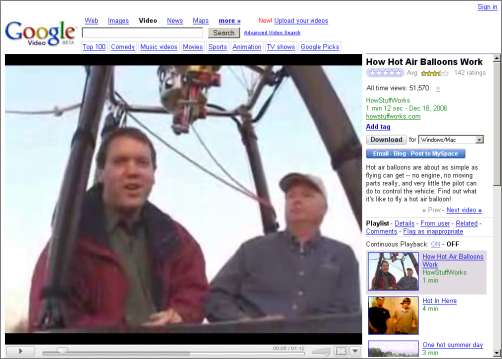
Now let’s take a single video page of either service (screenshots above). In my opinion (and certainly these are no “scientific measurements” but just structured ways by which you can look at something), the usability for watching a video on Google Video is higher than on YouTube. For instance, Google Video shows a larger screen, so you’ll be able to make out more details (it’s more like TV, though TV is a one-directional medium and again doesn’t remind us of participation). Additionally, there are less ads which distract from the video. Overall, YouTube video pages contain more clutter.
However, YouTube’s video pages may be more approachable when it comes to including the video on your site. Google Video makes this interaction possible in a usable form by letting you click some buttons, but you may not even immediately understand that you can perform this type of interaction. Meanwhile, YouTube shows the embed code in a form and prints out some cryptic HTML source code – lowering the usability of the page if anyone without HTML knowledge attempts to read this code, but increasing the approachability of the specific “embed” interaction.
There’s another difference on the YouTube page which may* invite embedding: it’s the small video size. On Google Video, the video screen will blow up to cover most of the screen, adjusting with your browser window size. On YouTube, the video will be rather small. If you think of physical objects, then ask yourself: which of the two objects is more likely to “fit” into your own website, like your blog? Right – the YouTube video is an easier fit, or rather, it communicates this fit in simpler ways (and of course you can include a Google Video in your blog too and have it adjust to your preferred size).
To look at the accessibility on the other hand, we need to analyze the embed snippet the sites hand out. YouTube suggests an object element containing an embed element, whereas Google Video just goes for the embed. To find out which is more accessible, one would have to test this with a variety of browsers and browser settings, how well the embed code may get keywords indexed in search engines, etc.
Applying these measurements to any website
When I create sites I often look at these things. For example, I think this blog’s comment function is usable (like, it requires you to provide only little information to post something), and it’s accessible (I’m able to comment from my mobile phone), but not very approachable on permalinked pages, because you can’t see an input box right below the post (it doesn’t “scream” interaction**). At Sketch Swap too my friend Dominik and I thought a lot about these different issues. For example, the white canvas on the site does not fill the whole screen, thus looking more paper-like. Additionally, the domain name and logo explain the “story” of the site (draw an image to get another image in return), and instead of a help text telling the user to “draw something” we turned the mouse cursor into a pencil. And when you swap something, the swapping break is longer than necessary just to communicate the “physical” exchange interaction better (even though an artificially decreased speed means lower usability). At the same time, we paid the price of the Flash plugin barrier creating a lowered accessibility.
If you created a website or web application, try to check the three features approachability, usability and accessibility and see how well you’re reaching your goal, and your users reach their goal.*** Every aspect of your site matters: your domain name, how many words you use to get a certain point across, whether or not you print your email address on every page, the kind of HTML you’re using, whether or not your buttons have a 3D shadow, your specific page titles, your logo, your background colors, whether or not links are underlined, how clean your site looks,**** and so on.
*I’m saying “may” because the analysis would need to be continued by aggregating data from usability tests, usage statistics and so on. Formulating theories is helpful to ask the right questions at a usability test because you can’t test an infinite set of layouts, but these theories don’t provide proof.
**Maybe I’ll think of a way to fix this...
***Hopefully, the two goals are somewhat in-tune; a typical case of the two being out-of-tune is when the webmaster just wants to make money, opening ad popups, and the user just wants to read the content, closing the ad popups.
****A clean look is always more usable, but not always more approachable! Sometimes a “dirty” and imperfect site is more approachable because it’s increasing the potential for identification among imperfect (well, human!) users.
>> More posts
Advertisement
This site unofficially covers Google™ and more with some rights reserved. Join our forum!